Ever wondered how to do animations in your android app? In this tutorial I will show you how to do basic and custom animations such as Fade in, Fade out, Rotate and multi animations simultaneously. You may use to some of these animations in your apps to enhance your apps user experience. People love using apps with interactivity!!
Language: Java
Software: Android Studio 3.1
Software: Android Studio 3.1
Classes: MainActivity.java, activity_main.xml, fadein.xml, fadeout.xml, rotate.xml, customanim.xml, logo.png
CODE:
MainActivity.java
package com.subzdesigns.animationsandroid;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
/**
* Created by Subz Designs.
* Developed by Tansu Canturk
*/
import android.content.Intent;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.DecelerateInterpolator;
import android.view.animation.LinearInterpolator;
import android.view.animation.RotateAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.Random;
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageView img_animation1 = (ImageView)findViewById(R.id.imgLogo);
Button fadein = (Button) findViewById(R.id.fadein);
Button fadeout = (Button) findViewById(R.id.fadeout);
Button rotate = (Button) findViewById(R.id.rotate);
Button customanim = (Button) findViewById(R.id.customanim);
Button randombtn = (Button) findViewById(R.id.randombtn);
fadein.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img_animation1.startAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fadein));
}
});
fadeout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img_animation1.startAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fadeout));
}
});
rotate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img_animation1.startAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate));
}
});
customanim.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
img_animation1.startAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.customanim));
}
});
randombtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int min = 1;
int max = 6;
Random r = new Random();
int i1 = r.nextInt(max - min + 1) + min;
if (i1 == 1) {
Toast.makeText(getApplicationContext(), "Fade in", Toast.LENGTH_SHORT).show();
img_animation1.startAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fadein));
}
else if (i1 == 2) {
Toast.makeText(getApplicationContext(), "Fade out", Toast.LENGTH_SHORT).show();
img_animation1.startAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fadeout));
}
else if (i1 == 3) {
Toast.makeText(getApplicationContext(), "Rotate", Toast.LENGTH_SHORT).show();
img_animation1.startAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate));
}
else if (i1 == 4) {
Toast.makeText(getApplicationContext(), "Rotate", Toast.LENGTH_SHORT).show();
img_animation1.startAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate));
}
else if (i1 == 5) {
Toast.makeText(getApplicationContext(), "Custom", Toast.LENGTH_SHORT).show();
img_animation1.startAnimation(AnimationUtils.loadAnimation(getApplicationContext(), R.anim.customanim));
}
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
tools:context="com.subzdesigns.animationsandroid.MainActivity">
<ImageView
android:id="@+id/imgLogo"
android:layout_width="wrap_content"
android:layout_height="350dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:paddingLeft="50dp"
android:paddingRight="50dp"
android:src="@drawable/logo" />
<Button
android:id="@+id/fadein"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/imgLogo"
android:text="Fade in" />
<Button
android:id="@+id/fadeout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/imgLogo"
android:layout_marginStart="101dp"
android:text="Fade out" />
<Button
android:id="@+id/rotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_below="@+id/imgLogo"
android:layout_marginEnd="94dp"
android:text="Rotate" />
<Button
android:id="@+id/customanim"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_below="@+id/imgLogo"
android:text="Custom" />
<Button
android:id="@+id/randombtn"
android:layout_width="173dp"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="32dp"
android:text="Random" />
</RelativeLayout>
fadein.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="4000"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="1.0" />
</set>
fadeout.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="2000"
android:fromAlpha="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="0.0" />
</set>
rotate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:duration="1000"
android:interpolator="@android:anim/cycle_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="800"
android:repeatCount="1"
android:repeatMode="restart"
android:toDegrees="360" />
</set>
customanim.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:interpolator="@android:anim/linear_interpolator" >
<translate
android:duration="800"
android:fillAfter="true"
android:fromXDelta="0%p"
android:startOffset="300"
android:toXDelta="50%p" />
<translate
android:duration="800"
android:fillAfter="true"
android:fromYDelta="0%p"
android:startOffset="1100"
android:toYDelta="90%p" />
<translate
android:duration="800"
android:fillAfter="true"
android:fromXDelta="0%p"
android:startOffset="1900"
android:toXDelta="-75%p" />
<translate
android:duration="800"
android:fillAfter="true"
android:fromYDelta="0%p"
android:startOffset="2700"
android:toYDelta="-90%p" />
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1000"
android:fromYDelta="40%"
android:toYDelta="0" />
<translate
android:startOffset="3100"
android:duration="1000"
android:fillAfter="true"
android:fromYDelta="-80%"
android:toYDelta="0" />
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0.5"
android:toYScale="0.5" >
</scale>
<rotate
android:startOffset="3500"
android:duration="3000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="1"
android:repeatMode="restart"
android:toDegrees="360" />
</set>
</set>
</set>
logo.png (Drawables)

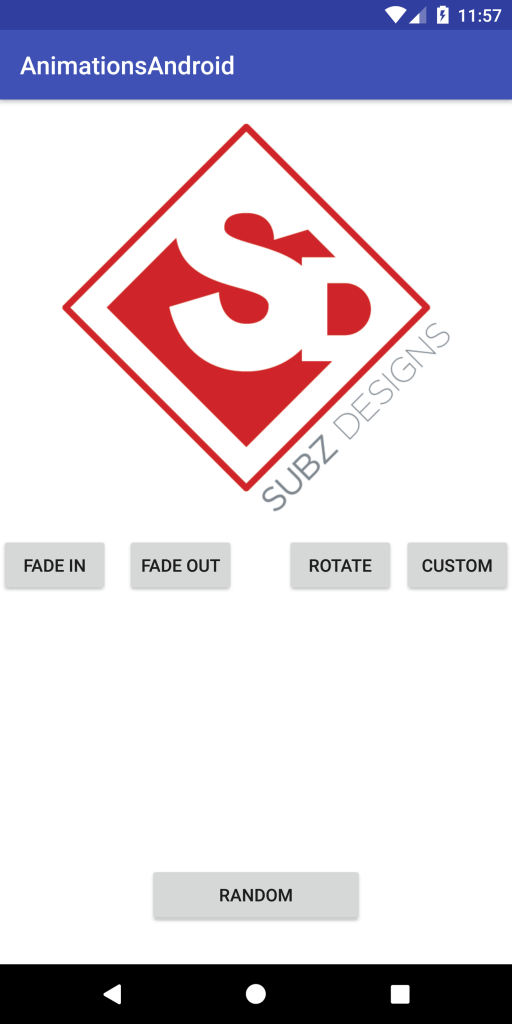
Screenshots:

Source code: